- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CSS
- First Project
- typescript
- mongodb
- Refactoring
- TWIL
- LEVEL1
- 프로그래머스
- 면접을 위한 cs 전공지식 노트
- 코딩테스트
- java
- Err-Handling
- Git
- 알고리즘
- 에러핸들링
- javascript
- TMIL
- Docker
- CRUD
- 아고라스테이츠
- 코어 자바스크립트
- LEVEL 2
- 배포
- sql
- react
- MariaDB
- 리팩터링 2판
- LEVEL 1
- 오늘도 개발자가 안된다고 말했다
- TIL
Archives
성장에 목마른 코린이
2,3-Tier 아키텍쳐 & 프로토콜(HTTP) & API 본문
728x90
2-Tier 아키텍쳐 / 클라이언트-서버 아키텍쳐


3-Tier 아키텍처 / 프론트엔드와 백엔드


클라이언트와 서버 종류

프로토콜
스타벅스와 같은 커피 전문점에 가서 커피를 주문할 때에는 다양한 방법을 사용할 수 있습니다. 카운터로 찾아가거나, 앱을 이용하거나, 키오스크를 이용할 수도 있습니다. 이러한 방법 하나하나가 프로토콜 입니다.


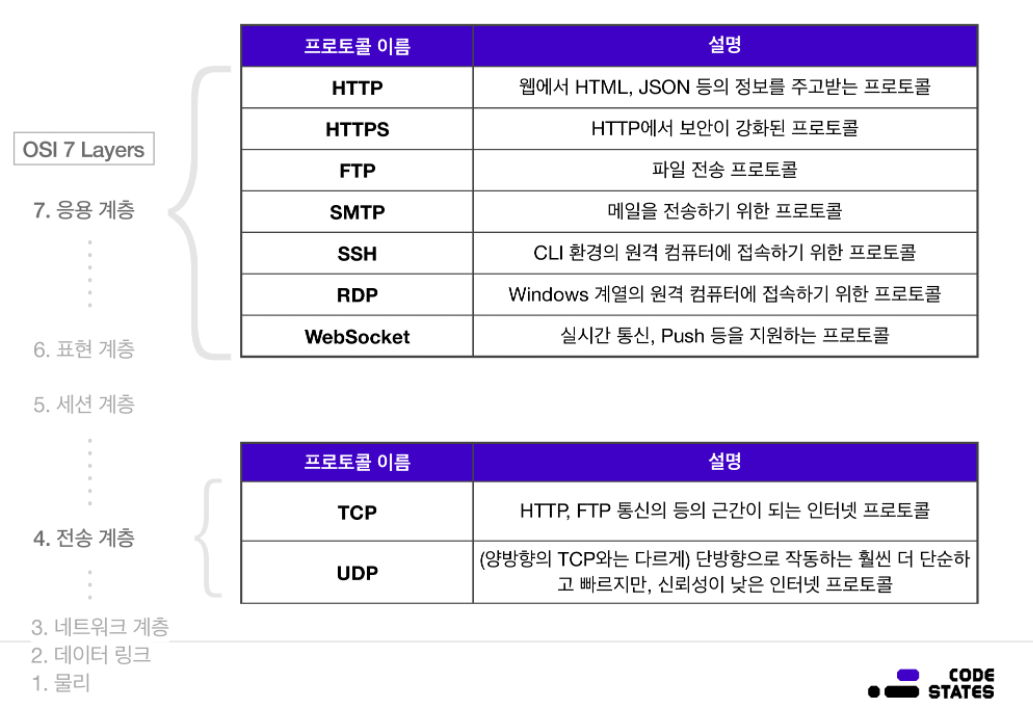
Web Application 프로토콜: HTTP

HTTP를 이용해 주고받는 메시지는 "HTTP 메시지"라고 부릅니다.
주요 프로토콜

네트워크 기초 지식은 간혹 면접에서 요구하는 경우도 있습니다.
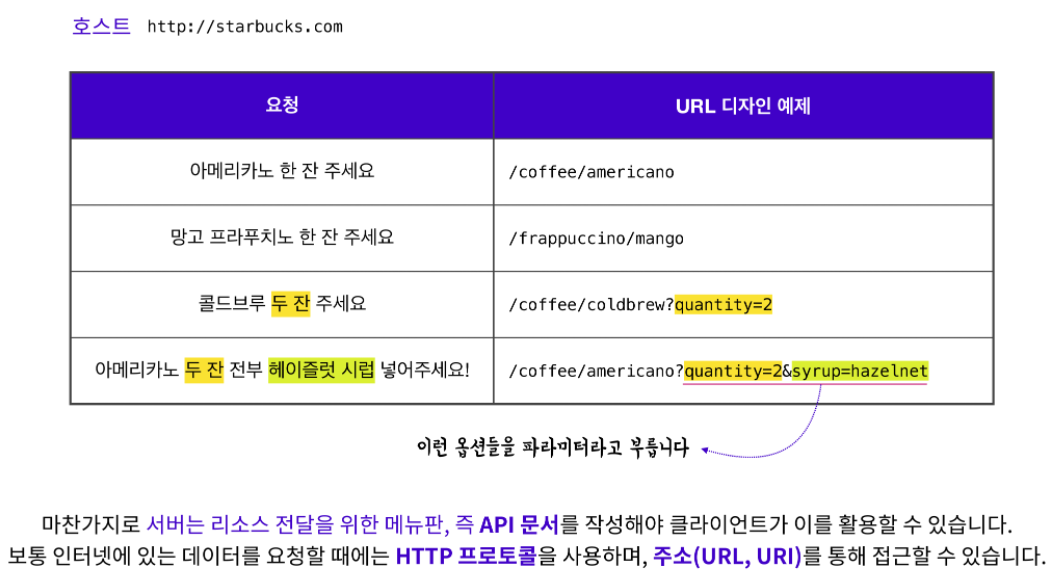
API: Application Programming Interface
스타벅스를 예를 들어 생각해 보면 메뉴판과 같은 역할을 한다고 볼 수 있습니다. 클라이언트가 스타벅스가 제공하는 자원의 종류(아메리카노, 콜드브루, 프라푸치노 등)를 모른다면 엉뚱한 메뉴를 시키지 않도록 도와주어야 합니다.

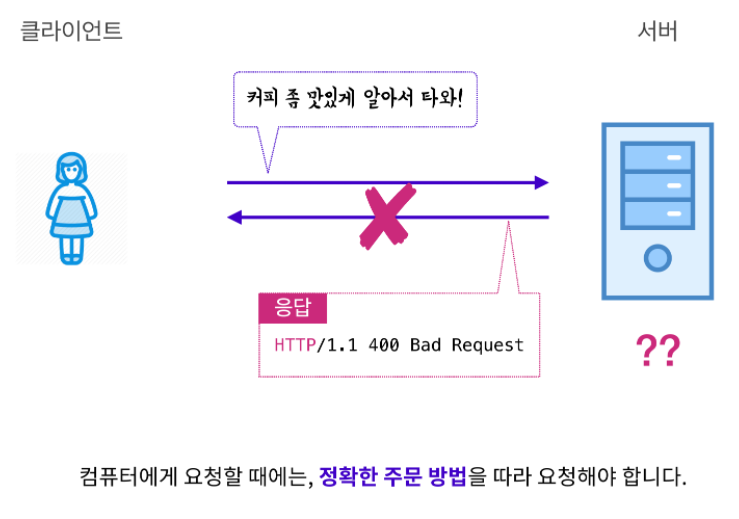
하지만 주문 방법을 모를땐 어떻게 해야할까요? / 서버가 구성되어있는 방법을 모른다면 어떻게 자원을 확인할까요?
이에 대한 정답이 바로 API(Application Programming Interface)입니다. 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 줘야 합니다. 이것을 API라고 합니다.



'CodeStates > Section 2 (프론트 + 백엔드)' 카테고리의 다른 글
| HTTP, HTTP Messages (Requests, Responses) (0) | 2022.03.21 |
|---|---|
| URL, URI & IP, Port, Domain Name, DNS (0) | 2022.03.21 |
| callback& Promise & async await (0) | 2022.03.21 |
| Graph & Tree & Binary Tree (0) | 2022.03.21 |
| Stack & Queue (0) | 2022.03.21 |
Comments




