- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 코어 자바스크립트
- java
- sql
- LEVEL1
- typescript
- CSS
- 오늘도 개발자가 안된다고 말했다
- LEVEL 1
- react
- 아고라스테이츠
- Refactoring
- Err-Handling
- TIL
- MariaDB
- 에러핸들링
- 면접을 위한 cs 전공지식 노트
- javascript
- 프로그래머스
- 알고리즘
- 코딩테스트
- Docker
- 리팩터링 2판
- CRUD
- First Project
- TMIL
- LEVEL 2
- mongodb
- Git
- 배포
- TWIL
Archives
성장에 목마른 코린이
(S2W5) TIL 40일차 220328 (React 상태 관리) 본문
728x90
오늘의 학습목표
- 상태 관리 라이브러리가 왜 필요한지 이해할 수 있다.
학습내용
프론트엔드 개발에서 상태의 중요성
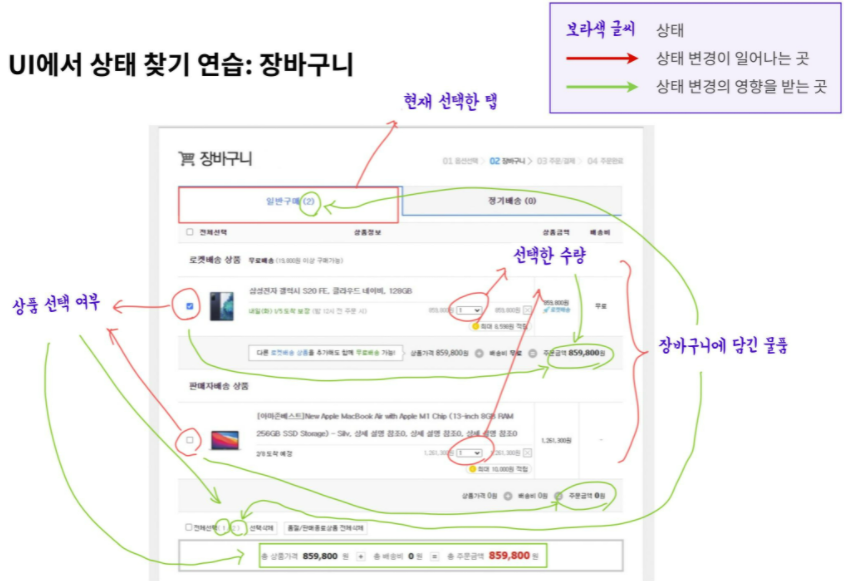
프론트엔드에서의 상태는 UI 에 동적으로 표현될 데이터를 의미합니다.

- "장바구니에 담기"와 같은 버튼을 눌러, 해당 물품을 장바구니에 추가할 수 있습니다. 동적인 데이터이므로 이것은 상태입니다.
- 상단에 [일반구매/정기배송]중 현재 선택된 탭이 무엇인지 나타내는 상태가 있을 수 있습니다.
- 상품 선택 여부에 따라 주문 금액이나 배송비가 달라집니다. 선택 여부는 변할 수 있으므로 상태입니다.
- 상품 수량도 상태입니다.
프론트엔드 개발에서의 Side Effect

오늘의 회고
오늘은 운동을 처음 시작한 날입니다! 앞으로 운동이 컨디션 관리하는데 도움이 되길 바라며 앞으로 1시간씩은 헬스장갈 예정입니다! 그리고 오늘 진행한 스프린트는 아직 좀 많이 부족하다고 느꼈고 내일 모레도 계속 상태관리 공부를 하니, 부족한 부분은 내일 모레도 볼 예정입니다 ㅎㅎ 밤을 새가지고 많이 피곤하네요 일찍 자고 내일 열심히 해야겠습니다!
'Today I Learned' 카테고리의 다른 글
| (S2) Week 5 TIL 42일차 220330 (React 상태 관리) (0) | 2022.04.04 |
|---|---|
| (S2) Week 5 TIL 41일차 220329 (React 상태 관리) (0) | 2022.03.29 |
| (S2W4) TIL 39일차 220325 (React 컴포넌트 디자인 - 실습) (0) | 2022.03.28 |
| (S2W4) TIL 38일차 220324 (React 컴포넌트 디자인 - 실습) (0) | 2022.03.28 |
| (S2W4) TIL 37일차 220323 (React 컴포넌트 디자인 - 방법론) (0) | 2022.03.28 |
Comments
