- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 코딩테스트
- 배포
- 에러핸들링
- TIL
- react
- TWIL
- 리팩터링 2판
- LEVEL1
- Git
- MariaDB
- TMIL
- 코어 자바스크립트
- typescript
- javascript
- 아고라스테이츠
- First Project
- LEVEL 2
- Err-Handling
- CSS
- sql
- Docker
- 알고리즘
- CRUD
- 오늘도 개발자가 안된다고 말했다
- LEVEL 1
- 프로그래머스
- java
- 면접을 위한 cs 전공지식 노트
- mongodb
- Refactoring
성장에 목마른 코린이
(S3W1) TIL 45일차 220404 (Linux 심화) 본문
오늘의 학습목표
- 사용 권한과 소유자에 대해 이해하고, 사용 권한을 변경할 수 있다.
- 파일의 소유자와 파일에 적용된 사용 권한을 확인하고 이해할 수 있다. ls -l
- 파일에 적용된 사용 권한을 변경할 수 있다. chmod
- PC에 저장하는 환경변수가 무엇인지 이해하고, 사용할 수 있다.
- PC에 저장된 환경변수를 확인할 수 있다. export
- PC에 저장된 환경변수를 불러올 수 있다. dotenv
- Node.js에서 환경변수를 영구적용할 수 있다. .env
학습내용
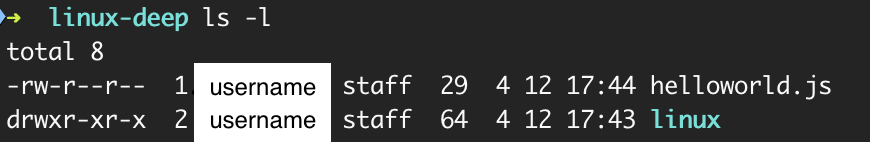
ls -l을 입력하면 터미널에 나타나는 출력. username은 사용자 이름입니다.

파일 helloworld.js는 -rw-r--r-- 이라고 출력되었고,
폴더 linux는 drwxr-xr-x 라고 출력되었습니다.
표현의 시작인 - 와 d 는 각각 not directory와 directory를 나타냅니다. 폴더이면 d로, 파일이면 - 로 나타냅니다.
r, w, x는 각각 read permission, write permission, execute permission으로 읽기, 쓰기, 실행 권한을 나타냅니다.

user/owner, group, and other
user/owner:
- user는 파일의 owner입니다. 기본적으로 파일을 만든 사람이 소유자가 됩니다. user를 소유자라고 하기도 합니다.
group:
- group에는 여러 user가 포함될 수 있습니다. 그룹에 속한 모든 user는 파일에 대한 동일한 group 액세스 권한을 갖습니다. 많은 사람이 파일에 액세스해야 하는 프로젝트가 있다고 가정합니다. 각 user에게 일일이 권한을 할당하는 대신에 모든 user를 group에 추가하고, 파일에 group 권한을 할당할 수 있습니다.
other:
- 파일에 대한 액세스 권한이 있는 다른 user입니다. 파일을 만들지 않은 다른 모든 user를 의미합니다. 따라서 other 권한을 설정하면, 해당 권한을 global 권한 설정이라고 볼 수도 있습니다
chmod: 권한을 변경하는 명령어
명령어 chmod 폴더나 파일의 읽기, 쓰기, 실행 권한을 변경할 수 있습니다. OS에 로그인한 사용자와, 폴더나 파일의 소유자가 같을 경우에 명령어 chmod 로 폴더나 파일의 권한을 변경할 수 있습니다. 만약 OS에 로그인한 사용자와, 폴더나 파일의 소유자가 다를 경우에는 명령어 sudo 를 이용해 폴더나 파일의 권한을 변경할 수 있습니다.
명령어 chmod 로 권한을 변경하는 방식은 두 가지가 있습니다.
- 첫 번째는 더하기(+), 빼기(-), 할당(=)과 액세서 유형을 표기해서 변경하는 Symbolic method입니다.
- 두 번째는 rwx를 3 bit로 해석하여, 숫자 3자리로 권한을 표기해서 변경하는 Absolute form입니다.
Symbolic method는 액세스 클래스, 연산자, 액세스 타입으로 구분합니다.
Access classOperatorAccess Type
| u (user) | + (add access) | r (read) |
| g (group) | - (remove access) | w (write) |
| o (other) | = (set exact access) | x (execute) |
| a (all: u, g, and o) |
// symbolic method 사용 예시
chmod g-r filename # removes read permission from group
chmod g+r filename # adds read permission to group
chmod g-w filename # removes write permission from group
chmod g+w filename # adds write permission to group
chmod g-x filename # removes execute permission from group
chmod g+x filename # adds execute permission to group
chmod o-r filename # removes read permission from other
chmod o+r filename # adds read permission to other
chmod o-w filename # removes write permission from other
chmod o+w filename # adds write permission to other
chmod o-x filename # removes execute permission from other
chmod o+x filename # adds execute permission to other
chmod u+x filename # adds execute permission to user
chmod a=rw helloworld.js # -rw-rw-rw-
chmod u= helloworld.js # ----rw-rw-
chmod a+rx helloworld.js # -r-xrwxrwx
chmod go-wx helloworld.js # -r-xr--r--
chmod a= helloworld.js # ----------
chmod u+rwx helloworld.js # -rwx------Absolute form
숫자 7까지 나타내는 3 bits의 합으로 표기합니다.
사용자, 그룹, 또는 다른 사용자나 그룹마다 rwx 가 나타나고, 각 영역의 boolean 값으로 표기할 수 있습니다.
PermissionNumber
| Read (r) | 4 |
| Write (w) | 2 |
| Execute (x) | 1 |
만약, user는 rwx 를, group과 other은 r-- 로 권한을 변경하려고 한다면, 위 표에 나와있는 숫자의 합을 user, group, other 순으로 입력하여 사용합니다.
# u=rwx (4 + 2 + 1 = 7), go=r (4 + 0 + 0 = 4)
chmod 744 helloworld.js # -rwxr--r--
Absolute form에서 사용하는 숫자의 표 #SumrwxPermission
| 7 | 4(r) + 2(w) + 1(x) | rwx | read, write and execute |
| 6 | 4(r) + 2(w) + 0(-) | rw- | read and write |
| 5 | 4(r) + 0(-) + 1(x) | r-x | read and execute |
| 4 | 4(r) + 0(-) + 0(-) | r-- | read only |
| 3 | 0(-) + 2(w) + 1(x) | -wx | write and execute |
| 2 | 0(-) + 2(w) + 0(-) | -w- | write only |
| 1 | 0(-) + 0(-) + 1(x) | --x | execute only |
| 0 | 0(-) + 0(-) + 0(-) | --- | none |
export: 환경변수 확인하기 && 환경변수 임시 적용
Linux 운영체제에는 이미 많은 환경변수가 설정되어 있습니다.
터미널에 명령어 export 를 입력하면, 현재 설정된 환경변수를 확인할 수 있습니다.

명령어 export 를 이용하면, 새로운 환경변수를 추가할 수 있습니다.
이 때 등호 표시(Equal sign, =) 앞뒤에는 반드시 공백이 없어야 합니다.
// 새로운 환경변수 urclass="is good" 을 설정합니다.
export urclass="is good"
명령어 echo 와 함께 환경변수를 입력하면, 환경변수의 값을 확인할 수 있습니다.
이때 환경변수의 앞에는 $을 입력하여, 변수라는 뜻을 터미널에 전달합니다.

dotenv: 자바스크립트에서 환경변수 사용하기
npm 모듈 dotenv를 사용하면, 자바스크립트에서 환경변수를 사용할 수 있습니다.
npm 모듈을 설치하고 사용하기 위해서, 새로운 폴더를 만들고 npm init 을 입력합니다.
그리고 npm i dotenv 를 입력해 모듈을 설치합니다. 이때 생성된 폴더는 설치할 모듈과 이름이 같아서는 안됩니다.
mkdir environment_variable
cd environment_variable
npm init # 엔터 키를 여러번 입력해 init을 마칩니다.
npm i dotenv # dotenv 모듈을 설치합니다.

설치한 dotenv를 이용해 환경변수에 접근할 수 있습니다. 새로운 파일 index.js를 생성하고, process.env 를 출력합니다. Node.js의 내장 객체 process.env를 이용하면, 명령어 export 로 확인한 내용과 동일한 내용을 객체로 출력합니다.

- process.env 는 Node.js 환경에서 조회할 수 있습니다.
- dotenv는 이어지는 콘텐츠 .env 파일를 환경변수로 사용할 수 있게 돕습니다.
.env: Node.js에서 환경변수 영구 적용
명령어 export 로 적용한 환경변수는 현재 사용 중인 터미널에서만 임시로 사용이 가능합니다.
Node.js에서는 파일 .env를 만들어 저장하는 방법을 사용합니다.
먼저 .env 파일을 생성하고, 사용하고자 하는 환경변수를 입력한 뒤 저장합니다.

모듈 dotenv를 이용하면, 파일 .env에 저장한 환경변수를 조회할 수 있습니다.
index.js를 다음과 같이 수정하고, 저장합니다.
const dotenv = require("dotenv");
dotenv.config();
console.log(process.env.myname);그다음 index.js를 실행하면 다음과 같은 결과를 얻을 수 있습니다.

환경변수를 이용해 API key, DB password와 같이 민감한 정보를 저장하고 관리할 수 있습니다. 그뿐만 아니라 서로 다른 PC 또는 여러 .env 파일에서, 같은 변수 이름에 다른 값을 할당할 수 있습니다.
실제 서비스을 개발하는 과정에는 개발 환경과 테스트 서버의 환경, 그리고 실제 제품을 제공하는 환경이 있습니다.
예를 들어 구글 API를 이용해 웹 애플리케이션을 만드는 경우, 개발 환경에서는 개발자 개인의 API 키를 이용할 수 있습니다. 그러나 제품을 서비스할 때에 개인 API 키를 사용하면, 일일 요청량을 초과하는 경우 제품이 정상적인 동작을 할 수 없습니다. 이런 경우를 방지하기 위해 실제 제품에서는 기업용 API 키를 사용합니다. 이처럼 개발 환경과 제품을 제공하는 환경에서 사용하는 API 키가 다른 경우, 환경변수를 이용해 환경을 구분하여 코드를 작성할 수 있습니다.
데이터베이스도 마찬가지로 개발, 테스트, 제품 환경으로 구분할 수 있습니다.

오늘의 회고
오늘은 섹션3의 첫날 입니다. 오늘 스터디원 두분도 구하고, 어느 정도 체계도 확립한 날이라 만족스러웠습니다.
그리고 학습은 오늘 첫날이라 그런지 조금 가벼운 편이였고, 덕분에 조금 여유로울 수 있는 날이였습니다.
이번 섹션3는 섹션2 보다 더욱 열심히! 운동도 꾸준히! 스터디원들과 소통도 활발히! 하며 잘 지내보겠습니다!
화이팅!!!
'Today I Learned' 카테고리의 다른 글
| (S3W1) TIL 47일차 220406 (코딩테스트 준비) (0) | 2022.04.06 |
|---|---|
| (S3W1) TIL 46일차 220405 (코딩테스트 준비) (0) | 2022.04.05 |
| (S2) Week 5 TIL 43일차 220331 (배포, HA 코플릿형) (0) | 2022.04.04 |
| (S2) Week 5 TIL 42일차 220330 (React 상태 관리) (0) | 2022.04.04 |
| (S2) Week 5 TIL 41일차 220329 (React 상태 관리) (0) | 2022.03.29 |


