- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 리팩터링 2판
- mongodb
- Docker
- typescript
- 프로그래머스
- LEVEL1
- First Project
- Git
- TMIL
- java
- LEVEL 1
- MariaDB
- 오늘도 개발자가 안된다고 말했다
- 알고리즘
- sql
- LEVEL 2
- Refactoring
- TWIL
- 코어 자바스크립트
- 아고라스테이츠
- react
- 에러핸들링
- 면접을 위한 cs 전공지식 노트
- TIL
- 배포
- CSS
- Err-Handling
- javascript
- CRUD
- 코딩테스트
성장에 목마른 코린이
(S2W3) TIL 30일차 220314 (HTTP/네트워크 기초) 본문
오늘의 학습목표
- 클라이언트-서버 콘셉트를 이해할 수 있다.
- 클라이언트-서버 아키텍처를 이해할 수 있다.
- HTTP를 이용한 클라이언트-서버 통신을 이해할 수 있다.
- API의 개념을 이해할 수 있다.
- 브라우저의 작동 원리를 이해할 수 있다.
- 보이지 않는 곳의 통신을 이해할 수 있다.
- URL과 URI의 차이를 이해할 수 있다.
- IP 주소와 PORT에 대해 이해할 수 있다.
- DNS와 IP 주소의 관계를 설명할 수 있다.
- 크롬 브라우저의 에러 메시지를 통해 문제를 파악할 수 있다.
- 보이는 곳의 통신을 이해할 수 있다.
- AJAX의 개념을 이해할 수 있다.
- SSR과 CSR의 차이를 이해할 수 있다.
- CORS의 개념을 이해할 수 있다.
- 보이지 않는 곳의 통신을 이해할 수 있다.
- HTTP messages의 구조를 설명할 수 있다.
- HTTP의 동작 방식을 이해할 수 있다.
- HTTP requests와 responses를 구분할 수 있다.
- HTTP의 응답 메시지를 찾아볼 수 있다.
- Chrome Network Tab을 이해할 수 있다.
- Chrome Network Tab 사용 방법을 익히고 사용할 수 있다.
학습내용
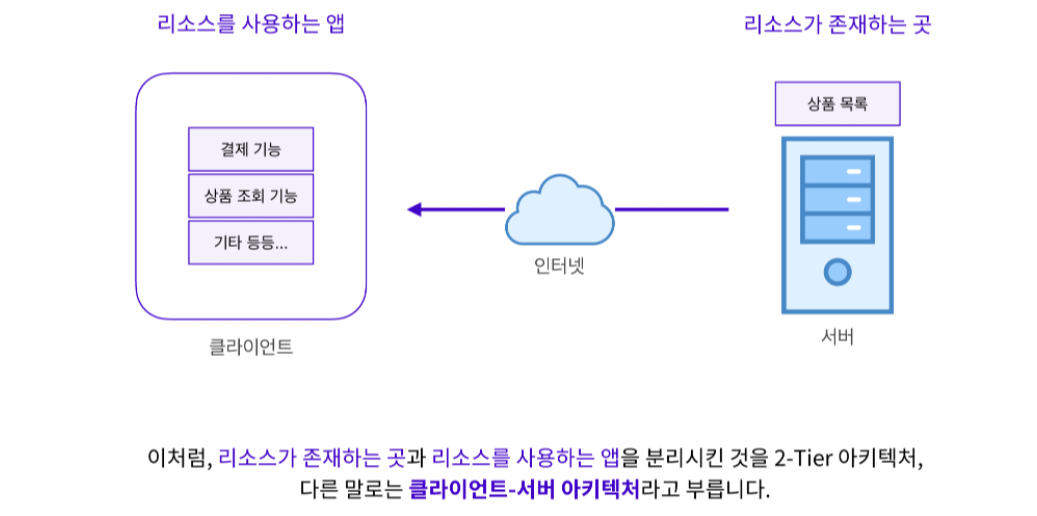
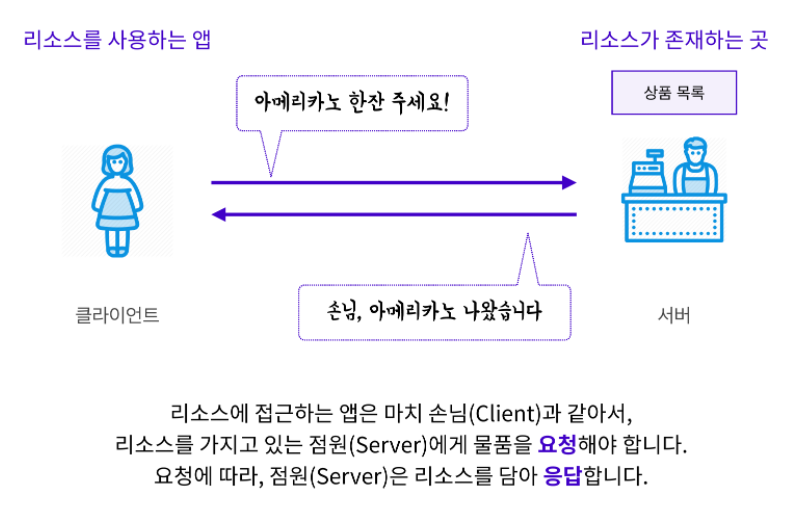
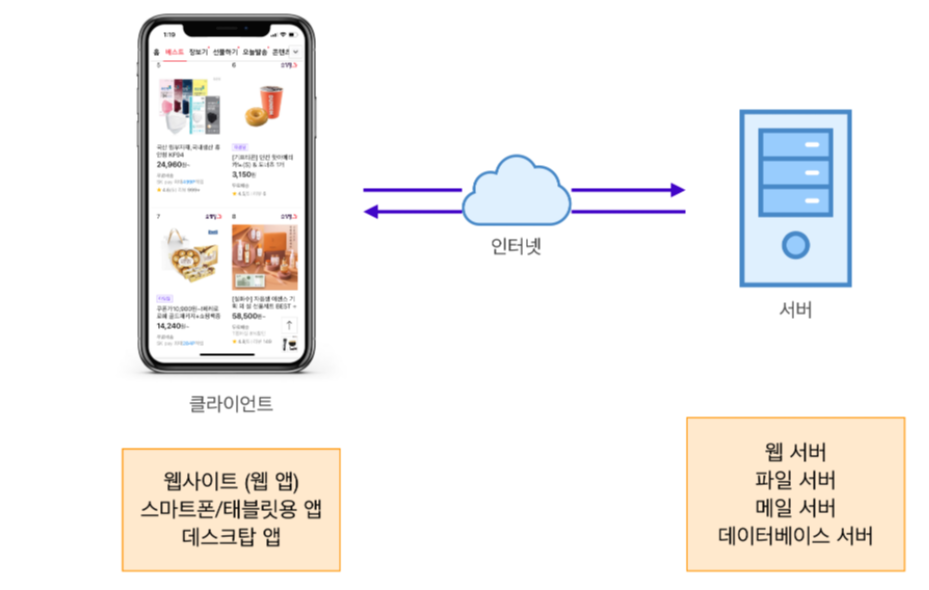
2-Tier 아키텍쳐 / 클라이언트-서버 아키텍쳐


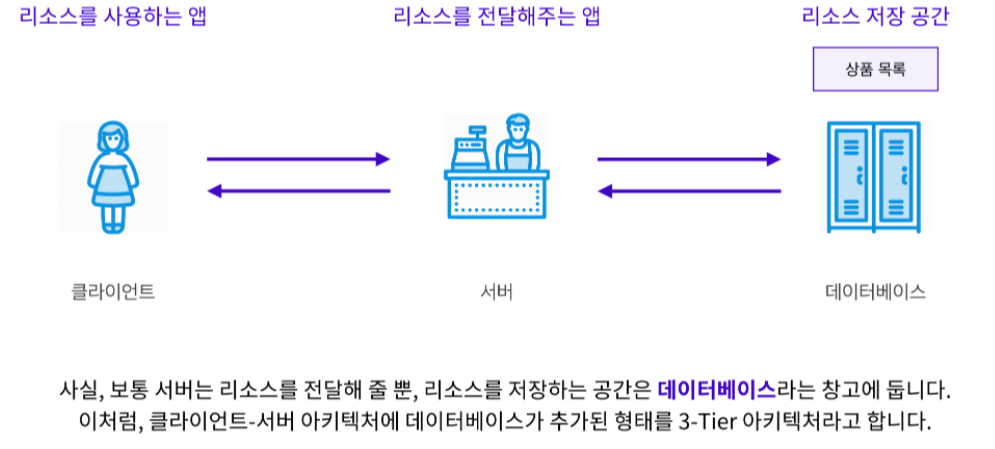
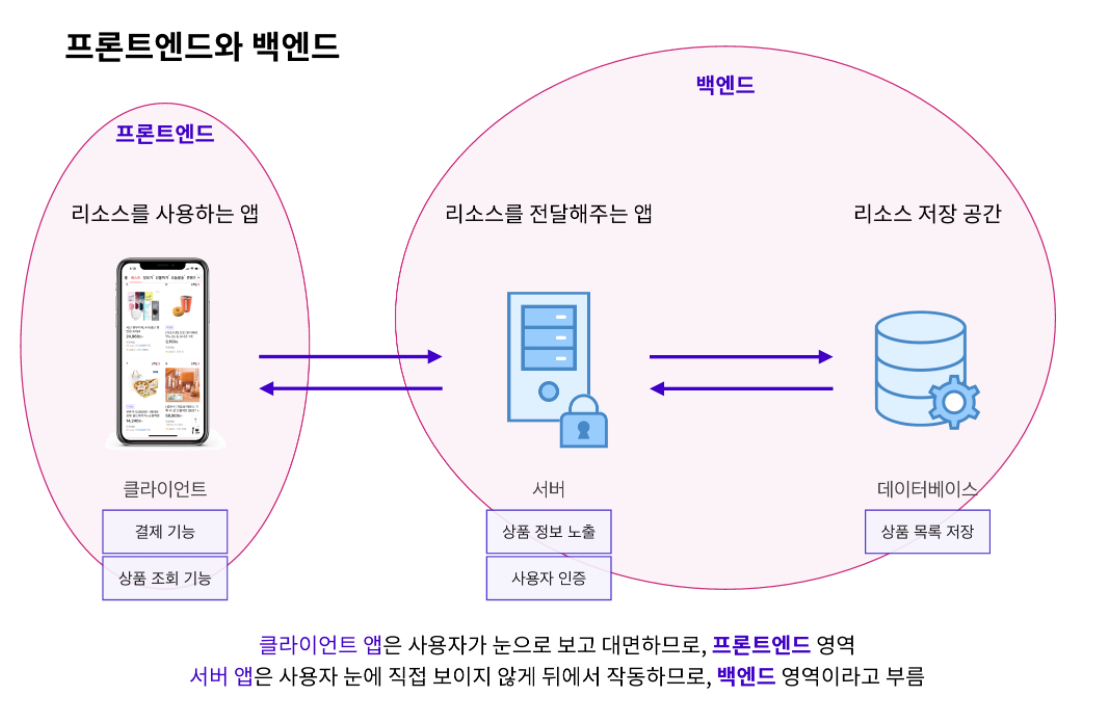
3-Tier 아키텍처 / 프론트엔드와 백엔드


클라이언트와 서버 종류

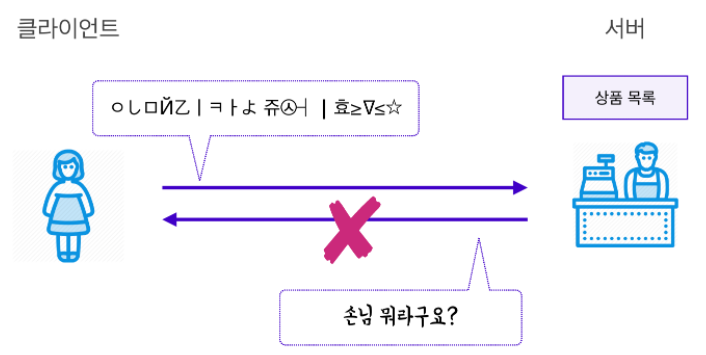
프로토콜
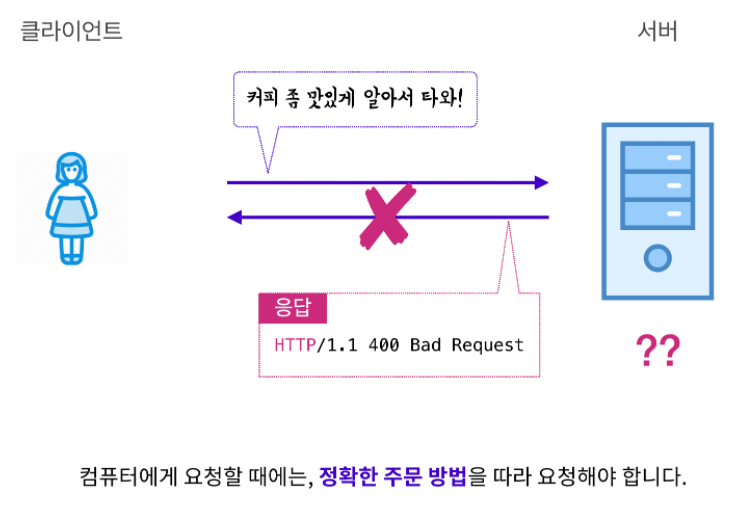
스타벅스와 같은 커피 전문점에 가서 커피를 주문할 때에는 다양한 방법을 사용할 수 있습니다. 카운터로 찾아가거나, 앱을 이용하거나, 키오스크를 이용할 수도 있습니다. 이러한 방법 하나하나가 프로토콜 입니다.


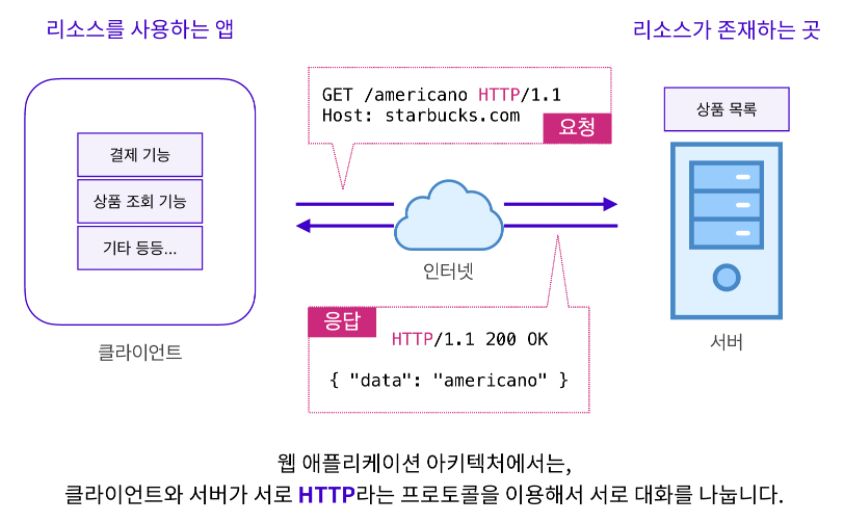
Web Application 프로토콜: HTTP

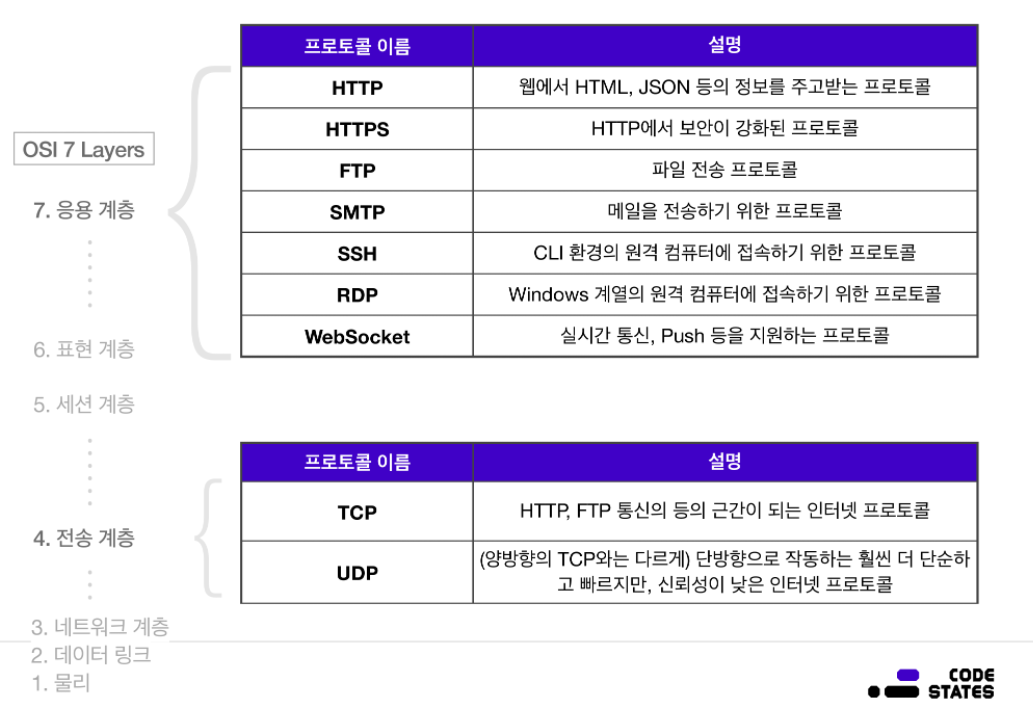
주요 프로토콜

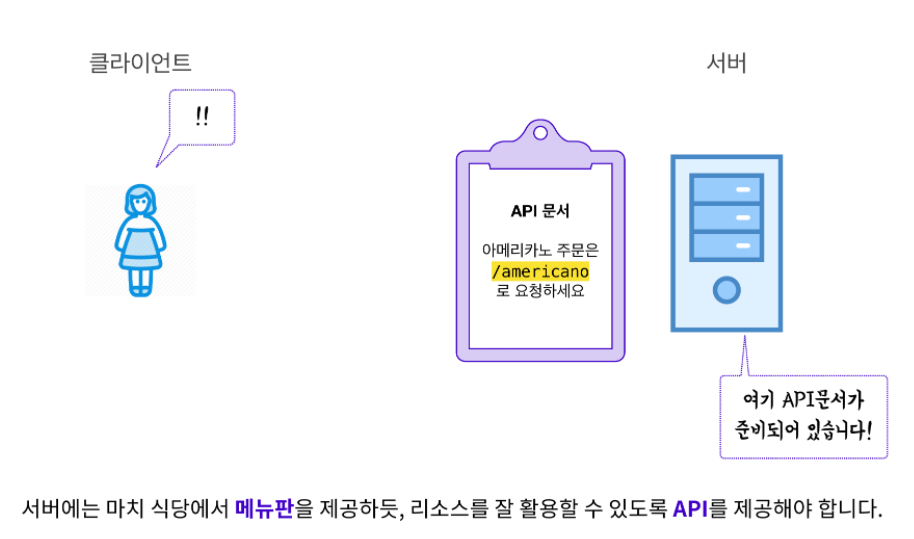
API: Application Programming Interface
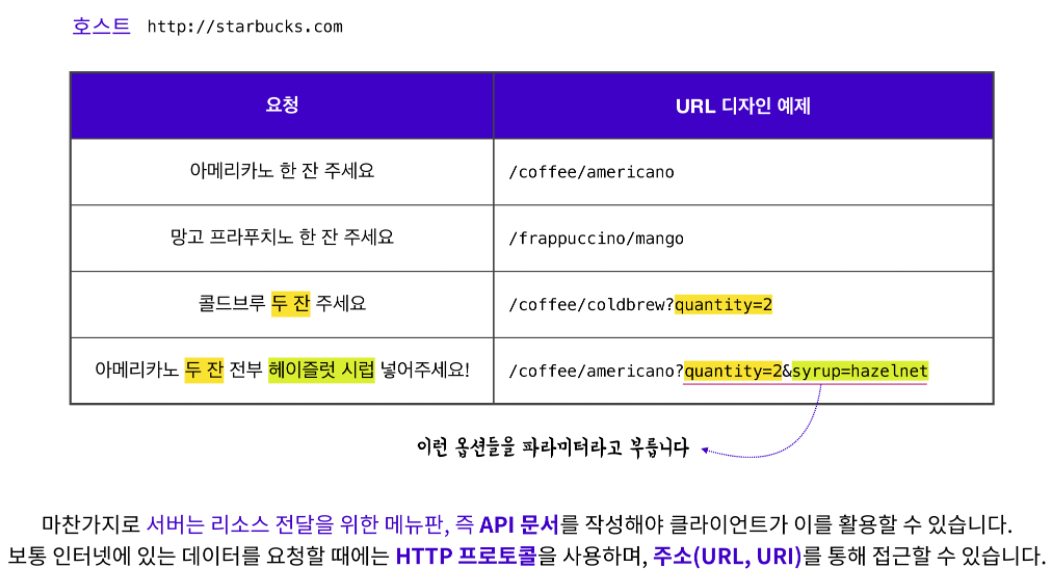
스타벅스를 예를 들어 생각해 보면 메뉴판과 같은 역할을 한다고 볼 수 있습니다. 클라이언트가 스타벅스가 제공하는 자원의 종류(아메리카노, 콜드브루, 프라푸치노 등)를 모른다면 엉뚱한 메뉴를 시키지 않도록 도와주어야 합니다.

하지만 주문 방법을 모를땐 어떻게 해야할까요? / 서버가 구성되어있는 방법을 모른다면 어떻게 자원을 확인할까요?
이에 대한 정답이 바로 API(Application Programming Interface)입니다. 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 줘야 합니다. 이것을 API라고 합니다.



URL (Uniform Resource Locator) 과 URI (Uniform Resource Identifier)
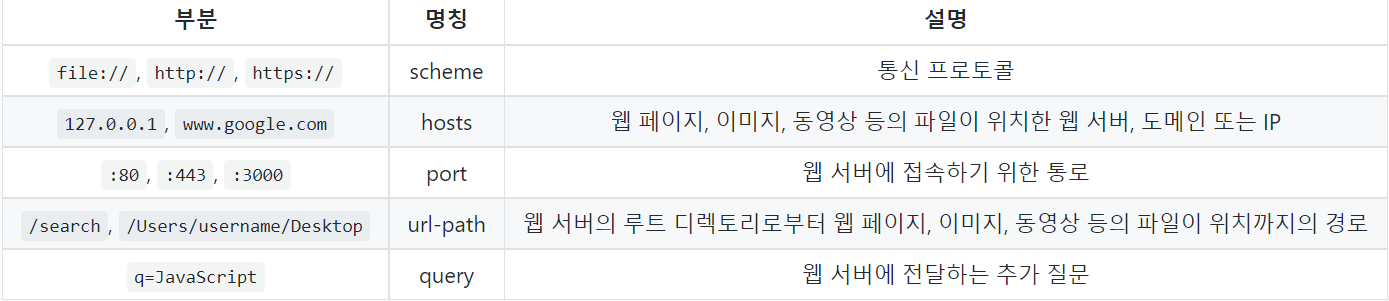
URL은 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다. URL은 scheme, hosts, url-path로 구분할 수 있습니다. 가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정합니다. 일반적인 웹 브라우저에서는 http(s)를 사용합니다. hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다. url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
URI는 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함합니다. query는 웹 서버에 보내는 추가적인 질문입니다. 브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다. URI는 URL을 포함하는 상위개념입니다. 따라서, 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓입니다.
URL, URI의 구성


IP (Internet Protocol address) 와 Port
IP는 인터넷상에서 사용하는 주소체계를 의미합니다. 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분됩니다. 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 합니다. IP 주소체계의 네 번째 버전을 뜻합니다.
터미널을 열고, nslookup codestates.com 을 입력하면 코드스테이츠의 IPv4 주소를 확인할 수 있습니다.
Port는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미합니다. 리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있습니다. 이미 사용 중인 포트는 중복해서 사용할 수 없습니다. 포트 번호는 0~ 65,535 까지 사용할 수 있습니다. 그중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있습니다. 반드시 알아야 할 잘 알려진 포트 번호는 다음과 같습니다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
Domain Name
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있습니다. 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있습니다.
택시를 타고 목적지에 도착하는 상황을 가정해 보겠습니다. 서울 중구 세종대로 110이라는 도로명 주소가 있습니다. 택시를 타고, 기사님께 도로명 주소를 전달하면, 무사히 목적지에 도착할 수 있습니다. 그러나 도로명 주소 특성상 주소 자체가 상당히 길고, 주소지만 보면 어떤 건물이 있는지 파악하기 어렵습니다.
도로명 주소를 대신해서, 우리는 상호나 건물의 이름을 택시 기사님께 전달할 수도 있습니다. 택시를 타고 기사님께 서울시청까지 가달라는 메시지를 전달해도, 우리는 무사히 목적지에 도착할 수 있습니다. 이와 유사하게 도메인 이름을 이용하면, 한눈에 파악하기 힘든 IP 주소를 보다 분명하게 나타낼 수 있습니다.
터미널을 열고, nslookup codestates.com 을 입력하면 IP 주소는 3.34.153.168 이고, 도메인 이름은 codestates.com 입니다. 주소창에 IP 주소(3.34.153.168)를 입력하면, codestates.com으로 이동할 수 있습니다.
DNS (Domain Name System)
DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템입니다. 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 합니다.
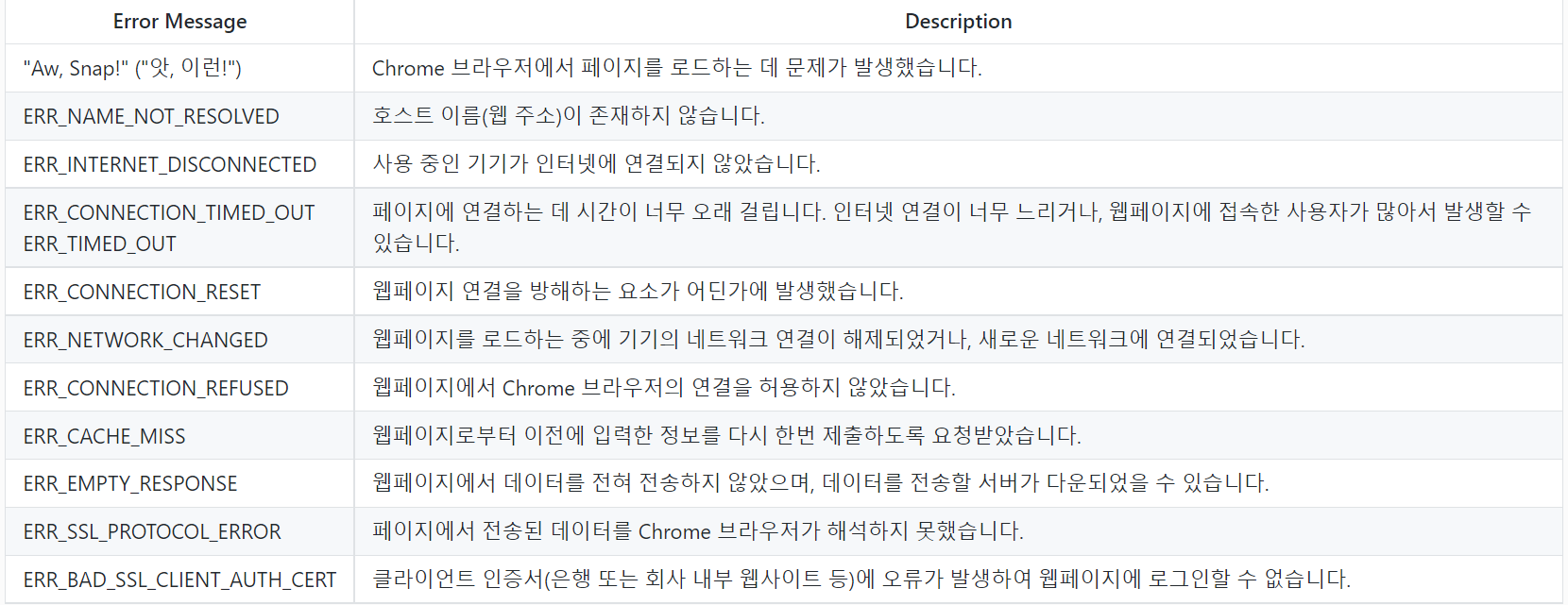
크롬 브라우저 에러읽기

HTTP (HyperText Transfer Protocol)
HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜입니다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었습니다. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP messages 양식에 맞춰 요청을 보내면, 서버도 HTTP messages 양식에 맞춰 응답합니다. HTTP는 특정 상태를 유지하지 않는 특징이 있습니다.
- HTTP의 특징: Stateless(무상태성)
HTTP Messages
HTTP messages는 몇 줄의 텍스트 정보로 구성됩니다. 그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없습니다. 구성 파일, API, 기타 인터페이스에서 HTTP messages를 자동으로 완성합니다.
HTTP messages 는 클라이언트와 서버 사이에서 데이터가 교환되는 방식입니다. HTTP messages에는 다음과 같은 두 가지 유형이 있습니다.
- 요청(Requests)
- 응답(Responses)
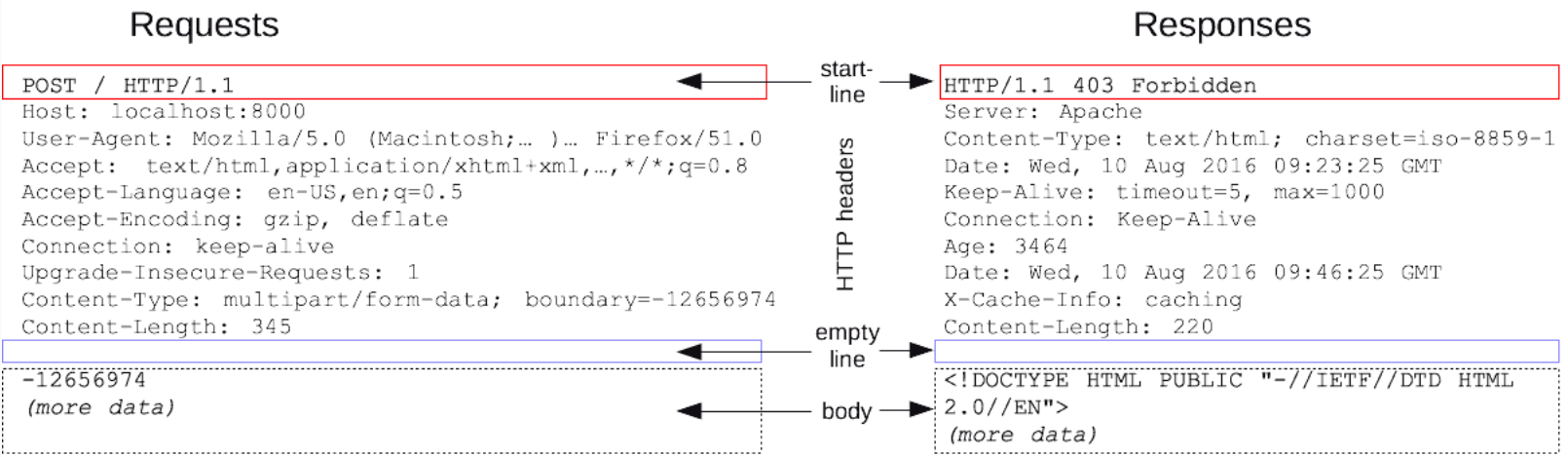
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가집니다.
- start line / status line
- start line에는 요청의 상태, status line에는 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기합니다.

HTTP Requests
Start line
HTTP 요청은 클라이언트가 서버에 보내는 메시지입니다. Start line에는 세 가지 요소가 있습니다.
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냅니다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송합니다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
- origin 형식 : ?와 쿼리 문자열이 붙는 절대 경로입니다. POST, GET, HEAD, OPTIONS 등의 method와 함께 사용합니다.
- absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
- authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 authority component 입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다. CONNECT developer.mozilla.org:80 HTTP/1.1
- asterisk 형식 : OPTIONS 와 함께 별표(*) 하나로 서버 전체를 표현합니다. OPTIONS * HTTP/1.1
- HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
Headers
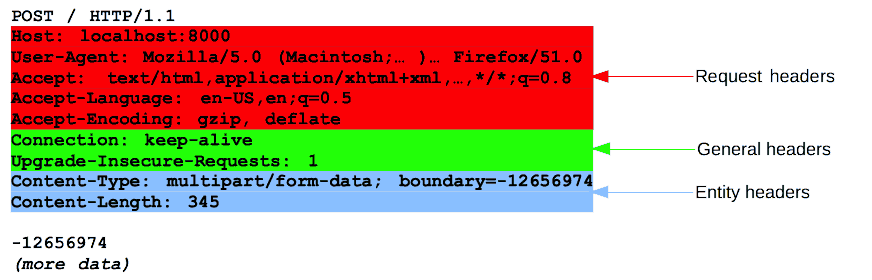
요청의 Headers는 기본 구조를 따릅니다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent, Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 요청에 body가 필요하지는 않습니다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다. body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
HTTP Responses
Status line
응답의 첫 줄은 Status line이라고 부르며, 다음의 정보를 포함합니다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line은 HTTP/1.1 404 Not Found. 처럼 생겼습니다.
Headers
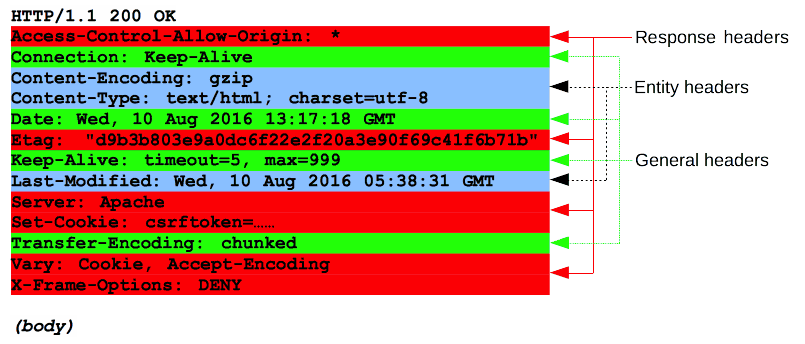
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다. 대소문자 구분 없는 문자열과 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
HTTP Must Know Concepts
- MDN: HTTP 요청 메서드
- MDN: HTTP 메시지
- HTTP의 무상태성(stateless) 에 대하여: HTTP는 특정 상태를 담고 있지 않으며, 이전 요청이나 다음 요청을 기억하지 않음
- MDN: HTTP 상태 코드
AJAX- SPA(Single Page Application)를 만드는 기술
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법입니다.
AJAX의 가장 큰 특징 - 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것
예시: 구글 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링되며, 여기에 AJAX가 사용됩니다.
또한 원티드를 예로 들어 살펴보겠습니다. 원티드 탐색 페이지에서 사용자가 채용 공고 목록 페이지의 맨 밑까지 스크롤 하여 스크롤바 하단에 도달하면, 새로운 채용 공고를 서버로부터 가져와 렌더링합니다. 이러한 이벤트를 무한 스크롤이라고 하는데, 무한 스크롤이 발생할 때마다 Fetch를 통해 데이터를 가져와서 업데이트하고 렌더링합니다.
AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch입니다.
전통적인 웹 애플리케이션에서는
태그를 이용해 서버에 데이터를 전송해야 했습니다. 또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했습니다. 다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했습니다.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있습니다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 합니다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용합니다.
또한 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있습니다.
AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있습니다.
- 이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었습니다. 그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있습니다.
- 표준화된 방법
- 이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었습니다.
- 유저 중심 애플리케이션 개발
- AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있습니다.
- 더 작은 대역폭이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸습니다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등) 보내면 되기 때문에 비교적 데이터의 크기가 작습니다.
- 대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
AJAX의 단점
- Search Engine Optimization(SEO)에 불리검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와, 사용자에게 검색 결과로 보여줍니다. 그런데 AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵습니다.
- AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려냅니다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많습니다.
- 뒤로가기 버튼 문제
- 일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않습니다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 합니다.
SSR (Server Side Rendering)

웹 페이지를 서버에서 렌더링합니다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송합니다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됩니다. 서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 합니다. 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냅니다.
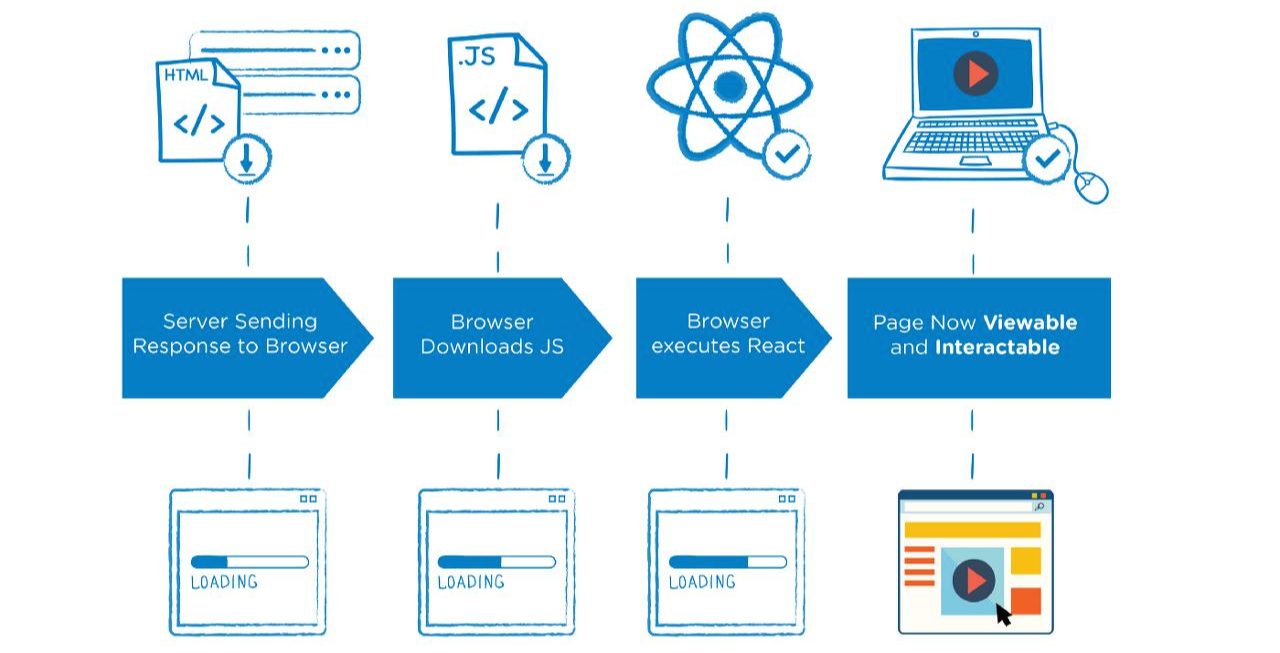
CSR (Client Side Rendering)

CSR은 클라이언트에서 페이지를 렌더링합니다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보냅니다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다. 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요? 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다. 이를 위해 API가 사용됩니다. 웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소합니다.
CSR과 SSR의 차이
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치입니다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다. 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
Use SSR
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
Use CSR
- SEO(Search Engine Optimization) 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
CORS (Cross-Origin Resource Sharing)
클라이언트와 서버가 서로 다른 origin에 있는 경우를 위해서 CORS 기술이 도입되었습니다.
서버 쪽에서 클라이언트를 대상으로 리소스의 허용 여부를 결정하는 방법입니다.
클라이언트는 서버가 어떤 origin 요청을 허용하는지 알 수 없습니다. 클라이언트에서 요청을 보낸 후, 서버로 받은 Access-Control-Allow-Origin 헤더 속성을 통해서 접속 가능 여부를 확인합니다.
같은 origin에서 fetch를 시도하면 CORS 문제가 발생하지 않습니다.
오늘의 회고
오늘 학습할 내용이 상당히 많았지만 그래도 나름 잘 이해하고 정리한 것 같습니다. 하지만 내일 스프린트때는 어려울 수 있기때문에 계속 두고두고 봐야할 내용인 것 같습니다.
'Today I Learned' 카테고리의 다른 글
| (S2W3) TIL 32일차 220316 (React, useEffect) (0) | 2022.03.16 |
|---|---|
| (S2W3) TIL 31일차 220315 (HTTP 네트워크 실습) (0) | 2022.03.16 |
| (S2W2) TIL 29일차 220311 (비동기) (0) | 2022.03.14 |
| (S2W2) TIL 28일차 220310 (동기, 비동기) (0) | 2022.03.10 |
| (S2W2) TIL 27일차 220308 (고차함수) (0) | 2022.03.10 |



