- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- First Project
- 알고리즘
- TMIL
- typescript
- java
- MariaDB
- 에러핸들링
- 면접을 위한 cs 전공지식 노트
- TIL
- Docker
- 리팩터링 2판
- LEVEL1
- TWIL
- Git
- sql
- 코딩테스트
- 프로그래머스
- 배포
- 아고라스테이츠
- javascript
- Refactoring
- 코어 자바스크립트
- CRUD
- CSS
- 오늘도 개발자가 안된다고 말했다
- Err-Handling
- LEVEL 2
- react
- LEVEL 1
- mongodb
성장에 목마른 코린이
TIL - 19일차 220217(React SPA) 본문
오전 8:30 - 8:45 plan / 나의 목표
오늘 저의 목표는 React SPA를 잘 블로깅하고 놓치는 부분 없이 공부하는 것입니다!
오전 9:00 - 10:00 Algorithm Basic 9, 10
오전 10:00 - 11:30 chapter / React SPA
전통적인 웹사이트의 한계와 단점
전통적인 웹사이트는 페이지 이동 시 매번 페이지 전체를 불러와야 했습니다.
사용자와 서비스 사이의 상호작용 증가는 트래픽 증가와 사용자 경험의 저하를 불러왔습니다.
SPA(Single Page Application)의 장점
- 전체 페이지가 아니라 필욯나 부분의 데이터만 받아서 화면을 업데이트하면 되기 때문에 사용자와의 Interaction에 빠르게 반응합니다.
- 서버에서는 요청받은 데이터만 넘겨주기 때문에 서버 과부하 문제가 현저하게 줄어듭니다.
- 전체 페이지를 렌더링 할 필요가 없기 때문에 더 나은 유저경험을 제공합니다.
SPA의 단점
- SPA의 경우 JavaScript의 파일이 커서 이 파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어집니다.
- 검섹 엔진 최적화가 좋지 않습니다. 구글이나 네이버 같은 검색 엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동하는데 SPA에서의 HTML 파일은 별다른 자료가 없어서 검색 엔진이 적절히 동작하지 못합니다.
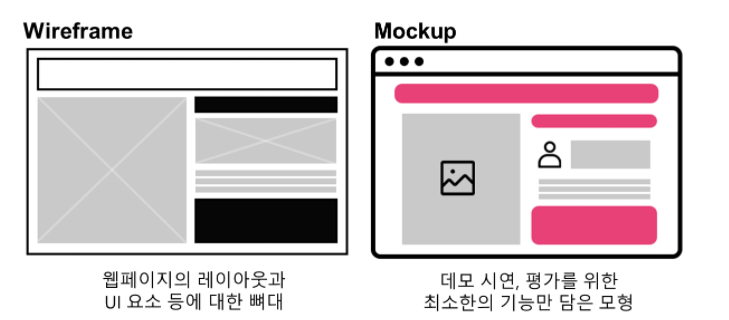
Wireframe

Wireframe은 디자인에 들어가기 전 단계로 선(wire)을 이용해 윤곽선(frame)을 잡는 것을 말합니다.
디자인 컨셉과 사이트 기능에 대한 이해를 할 수 있습니다.
Mockup은 데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것을 말합니다.
오전 11:30 - 12:00 chapter / React Router
SPA & Routing
SPA는 하나의 페이지를 가지고 있지만 한 종류의 화면만 사용하지 않습니다.
예를 들어 Twittler 와 같은 SPA를 만들 때, 메인 트윗 모음 페이지, 알림 페이지, 마이 페이지와 같은 화면이 필요할 때에 화면에 따라 주소도 달라집니다. 이때 다른 주소에 따라 다른 뷰를 보여주는 과정을 경로에 따라 변경합니다 - Routing
하지만 React 에는 이 기능이 내장되어 있지 않아 직접 주소마다 다른 뷰를 보여줘야하는데 이 때 라우팅을 위해 React Router라는 라이브러리를 가장 많이 사용합니다.
React Router 주요 컴포넌트
1. BrowserRouter - 라우터 역할을 실행
2. Switch, Route - 경로를 매칭
3. Link - 경로를 변경
개발 환경 구축하기
npx create-react-app simpleroute // simpleroute 디렉토리에 React 프로젝트를 생성합니다.
npm install react-router-dom@5.3.0 // 라우터를 사용할 수 있게 React Router DOM을 설치합니다라우팅 하기
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter, Route, Switch, Link } from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
</li>
<li>
<Link to="/mypage">MyPage</Link>{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
</li>
<li>
<Link to="/dashboard">Dashboard</Link>{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
</li>
</ul>
</nav>
<Switch>
<Route exact path="/">{/* 경로를 설정하고 컴포넌트를 연결 합니다. */}
<Home />
</Route>
<Route path="/mypage">{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
<MyPage />
</Route>
<Route path="/dashboard">{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
<Dashboard />
</Route>
</Switch>
</div>
</BrowserRouter>
);
}오후 1:00 - 5:00 pair / React Twittler
오후 5:00 - 6:00 zoom / Sprint Office
오후 9:00 - 11:00 개인 학습
-
review 일일 회고
'Today I Learned' 카테고리의 다른 글
| (S2W1) TIL 22일차 220228 (객체 지향 JavaScript) (0) | 2022.02.28 |
|---|---|
| (S1W4)TIL 20,21일차 220218 (React State & Props) (0) | 2022.02.18 |
| TIL - 18일차 220216 ( React Intro ) (0) | 2022.02.16 |
| TIL - 17일차 220215 (고차 함수) (0) | 2022.02.15 |
| TIL - 16일차 220214 (DOM) (0) | 2022.02.14 |

